Nowadays a significant percentage of Internet users access to web sites using smartphones and tablets, users expect to reach a full experience like they are surfing on a desktop browser.
To provide it has become necessary to take care of the look and presentation of the mobile site version.
Debug mobile sites is not an easy task, most of the browsers are designed to be fast and fluid and to achieve this debug functions are usually not included. Besides performance is not practical debug and inspect a page on a small screen.
In this post you will learn how to properly inspect a mobile site using Android and Google Chrome.
First step is download the Android SDK to your computer, once finished extract all the files to C:/Android SKD (or other location that you want)
The SDK includes eclipse and an installer if you will just use it for debug purposes you can ignore them and focus just on the SDK folder.
Second step is configure your Android device and the mobile version of Chrome browser.
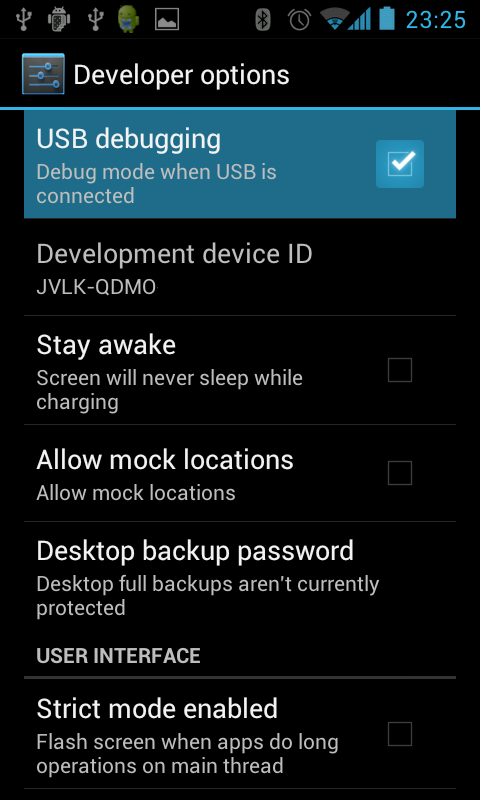
To enable debug options you need to setup your device for development, if you are using an Android version lower than 3.2 you can find the option under Settings > Applications > Development, on Android 4.0 and 4.1 you can find the option under Settings > Developer, on the 4.2 version and newer the developer options are hidden by default, to make them available go to Settings > About phone and tap build number seven times. Return to the previous screen to find developer options.

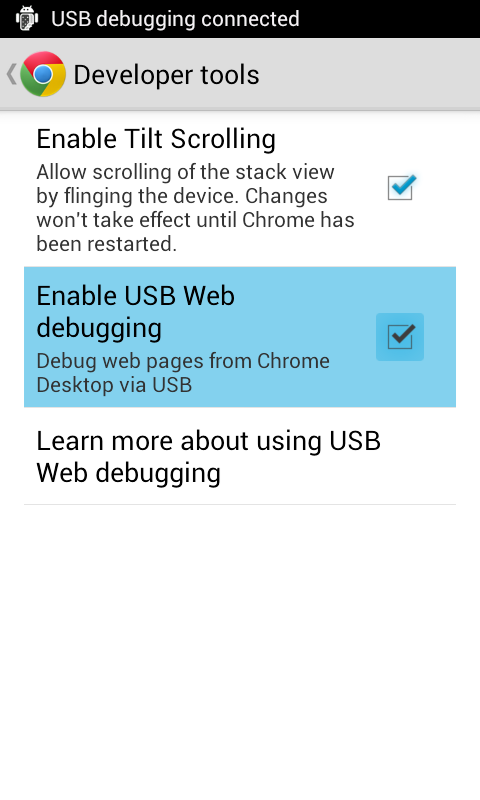
Launch Chrome browser and enable the USB debugging, you can find the option under Settings > Advanced > DevTools

Connect your device to the computer using USB cable.
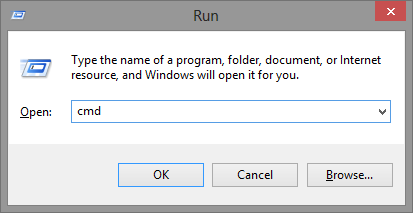
Open a terminal console, you can do this pressing Windows + R and writing cmd on the open text box.

In the console type the following commands, if you have chosen a different path to store the SDK you may have to adapt it.
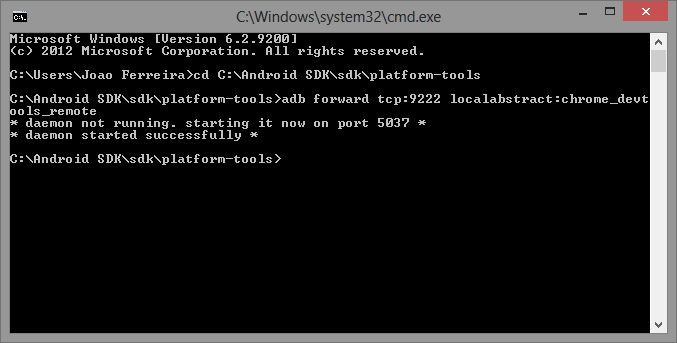
cd C:\Android SDK\sdk\platform-tools
adb forward tcp:9222 localabstract:chrome_devtools_remote
If your connection is established with success you will get a message like the one bellow

If you get “device not found” type the command:
adb kill-server
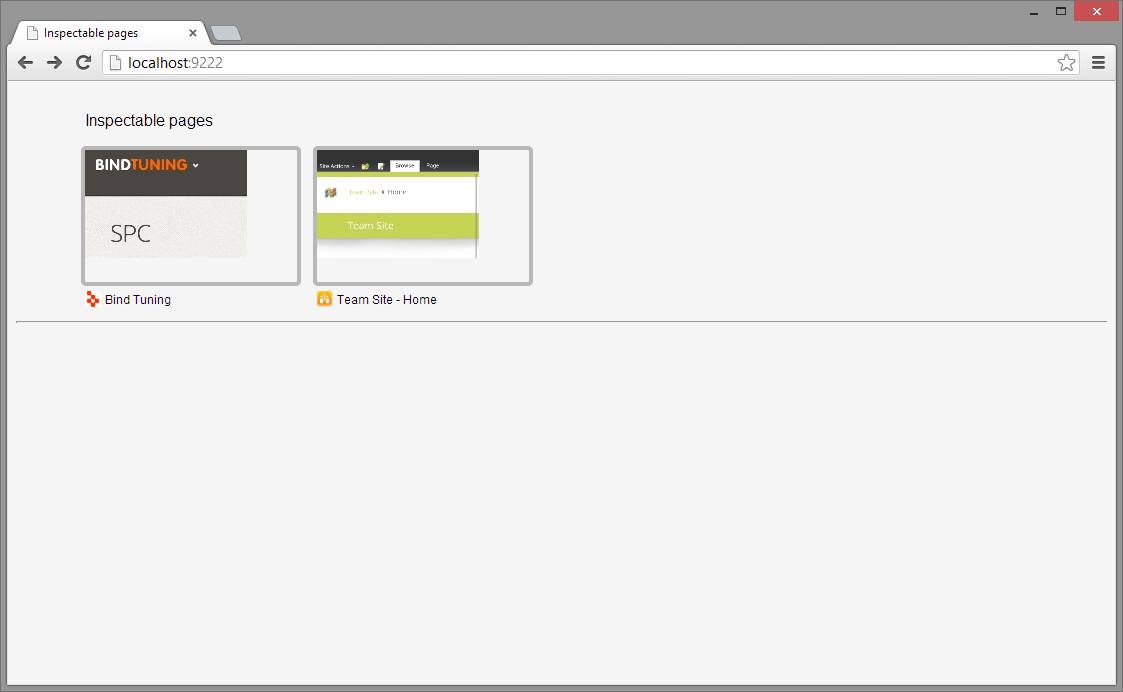
Open Chrome browser on your computer and navigate to localhost:9222, the thumbnails represent the pages currently open on your mobile Chrome.

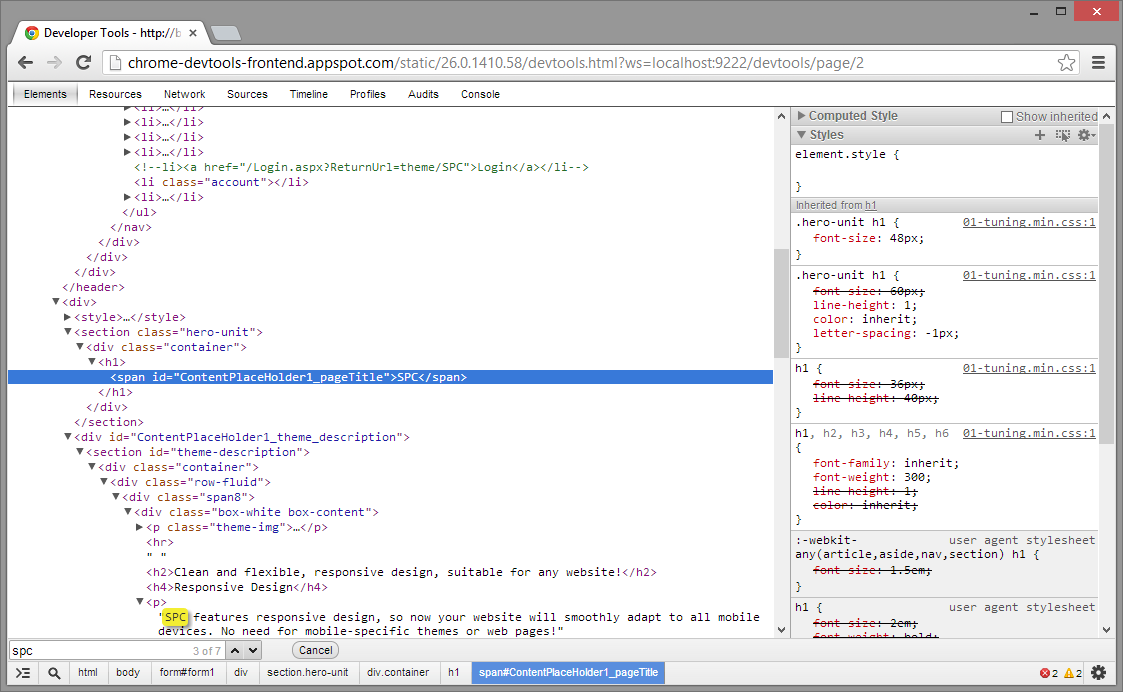
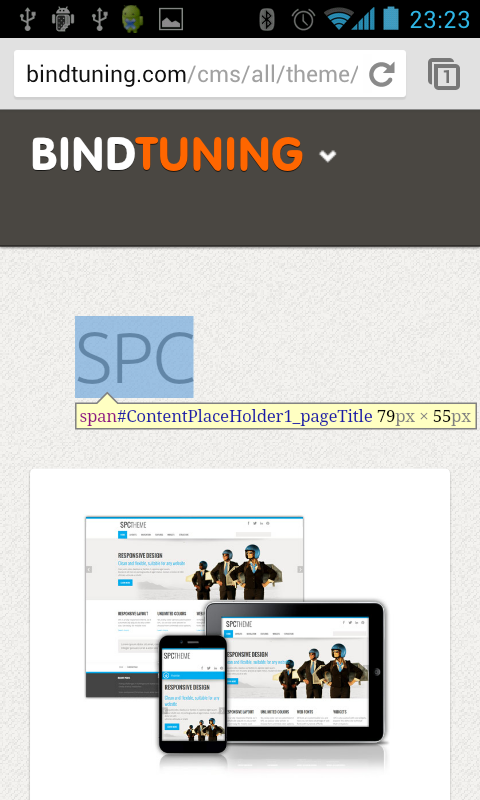
You can pick one site and start debugging, if you inspect an element in the page you will notice the element highlight in Chrome mobile in real time.


You will also have access to other debug options like the console and network.